
「さて動かすぞ!」とプログラムを走らせてみたら「あれ?」となることはよくある。使用しているブラウザがChromeである場合について、どのように問題箇所を探して修正していくかを、少しだけ説明しておこう。
たとえば、最初の落体のプログラムで、
psystem.makeEdge();
と書く(打つ)べきところを
psystem.makeEddge();
と間違えたら、もうそれだけでプログラムは動かない。プログラムは「makeEddge」なんて知らないから、どうしていいのかわからなくなって止まってしまう(ここで「御主人様はmakeEdgeを打ち間違ったんだろう」なんて気をきかせてはくれない)。
そういうときに「どこが間違っているのか?」をどう探せばよいか。
まず、Chromeのメニューの「その他のツール」から「デベロッパーツール」を出す。
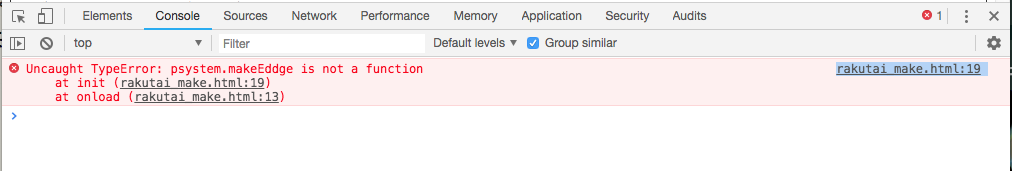
すると、↓こんな感じの画面(デベロッパーツール)が現れるはずだ。

↑こうなっていないときは、左から2個めにある「Console」というボタンを押してみよう。
この下に赤字で出ている「Uncaught TypeError: psystem.makeEddge is not a function」は、(英語だからわかりにくいが)「psystem.makeEddgeは関数じゃねーよ」という意味で、その後ろについている「rakutai_make.html:19」というのは「rakutai_make.htmlの19行目がおかしいよ」という意味だ。
だから、このメッセージが出ているならば、rakutai_make.htmlの19行目を見ればよい。そして修正してあげれば、ちゃんと動く。
同様に、キータイプをミスっていた場合に出るエラーとしては、
などがある。どれも、後ろについている行番号を見てファイルのその部分を見直そう。
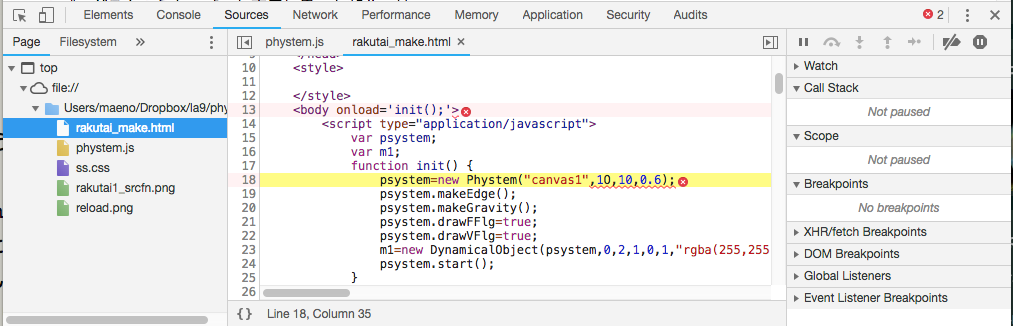
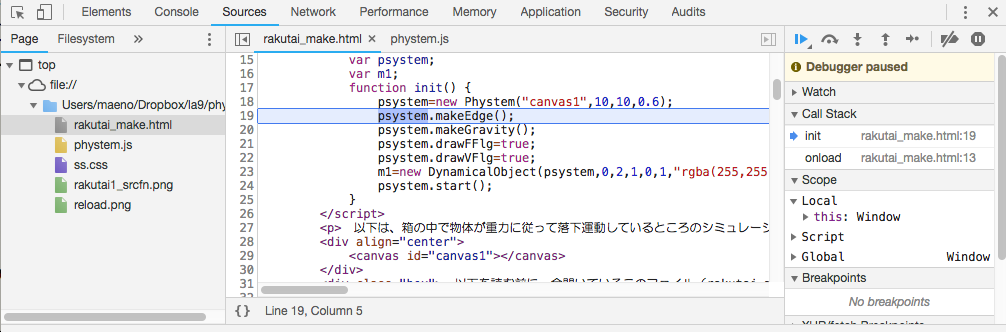
後ろについている行番号の部分をクリックすると、ファイルのその部分を見ることもできる。↓こんな感じだ。

行の中の、さらにどのあたりが間違っているかを色を変えたり下線を引いてくれたりして示してくれる。今の場合「10」(数字の十)を間違って「1O」(数字の1と英語のO(おー))と打ってしまっているので、そこを直せばよい。
Chromeのこの画面では見ることはできるが編集はできないので、それはエディタの方でやろう。
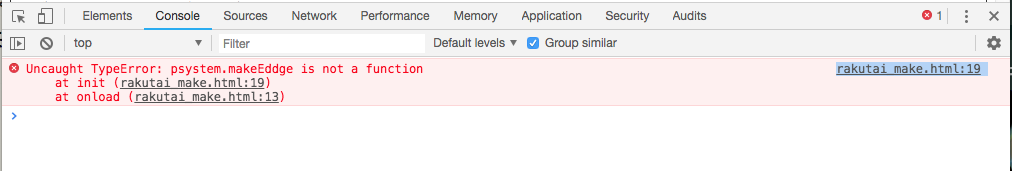
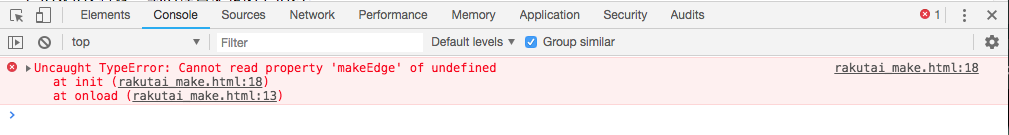
よくあるエラーの例が、↓これ。

↑では、psystemを(new Phystemで)作るよりも前にpsystem.makeEdge()を呼んでいるので、

というundefined「知らないよ!」というエラーが出ている。
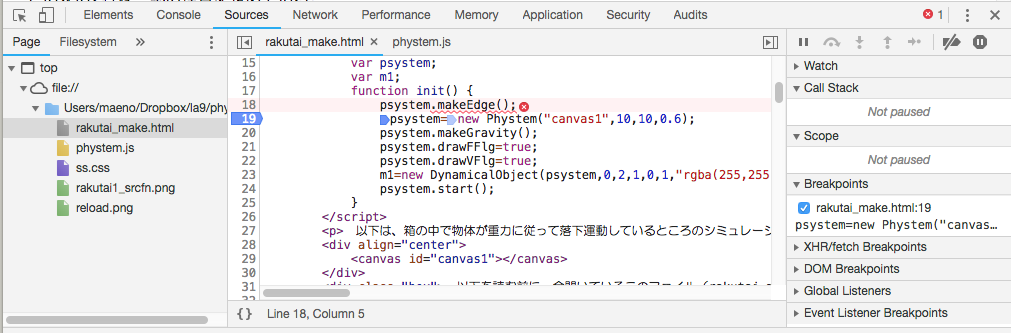
ここまでのように、エラーメッセージが出てくる場合はいいのだが、「Consoleにエラーは出てないけど動かない」という場合もある(こっちの方がやっかいである)。そういうときに「どんなふうに動いているのか」を確認する方法がステップ実行。まず、デベロッパーツールの「Source」を押してプログラムのソースファイルを出す。

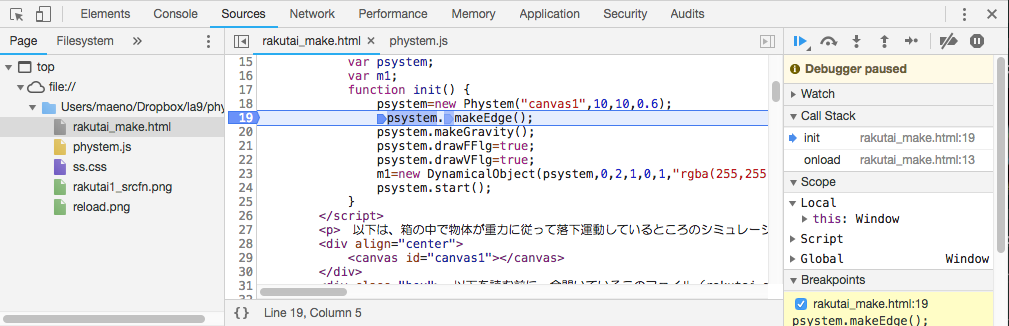
そして、自分が「ここで止めたい」ところの行番号をクリックする。すると、

のように行番号にマークがつき、プログラムがその部分を実行すると止まってくれる。すでに通り過ぎている場合は止まる状態にならないから、その場合は再実行する( を押す)。
を押す)。
右の方にあるボタン群( )のどれかを押すことでプログラムが段階ごとに実行される。
)のどれかを押すことでプログラムが段階ごとに実行される。
 を押すと、停止状態をやめてプログラム実行に戻る。
を押すと、停止状態をやめてプログラム実行に戻る。 を押すと、1行のプログラムを実行する。
を押すと、1行のプログラムを実行する。 を押すと、その行が関数を呼び出している場合はその関数の中に入いる。そうじゃない場合は1行のプログラムを実行する。
を押すと、その行が関数を呼び出している場合はその関数の中に入いる。そうじゃない場合は1行のプログラムを実行する。これでどんなふうに動いているかを観察すると、間違いに気づける。
プログラム実行の結果どのように変数が変わったか、などはマウスをその上にもってくると表示されるので、参考にしよう。