
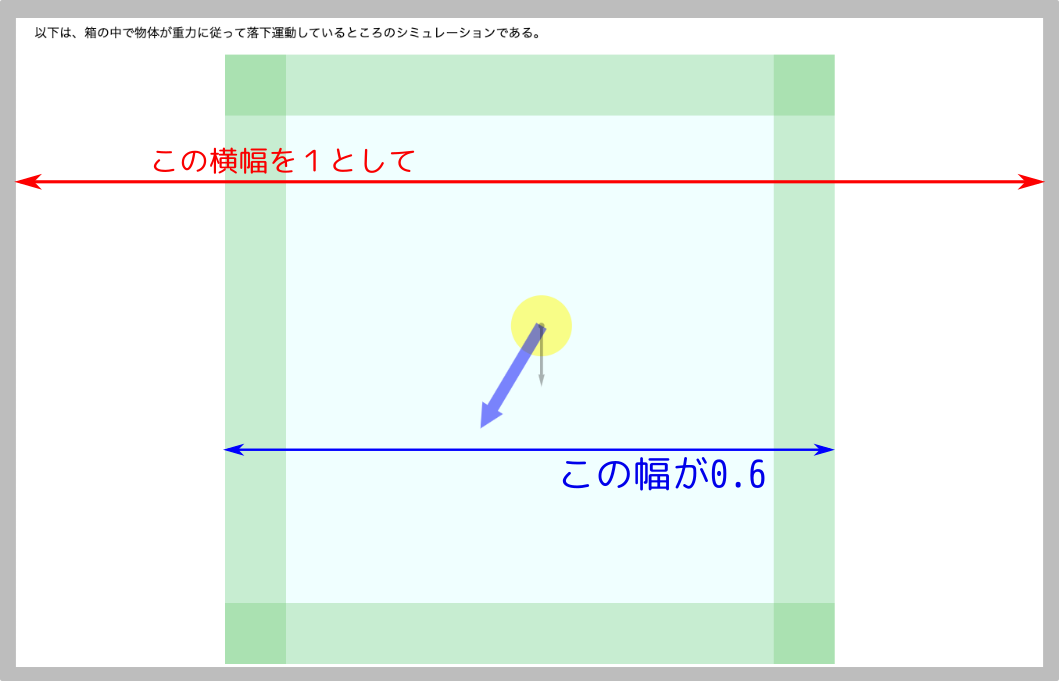
以下は、箱の中で物体が重力に従って落下運動しているところのシミュレーションである。
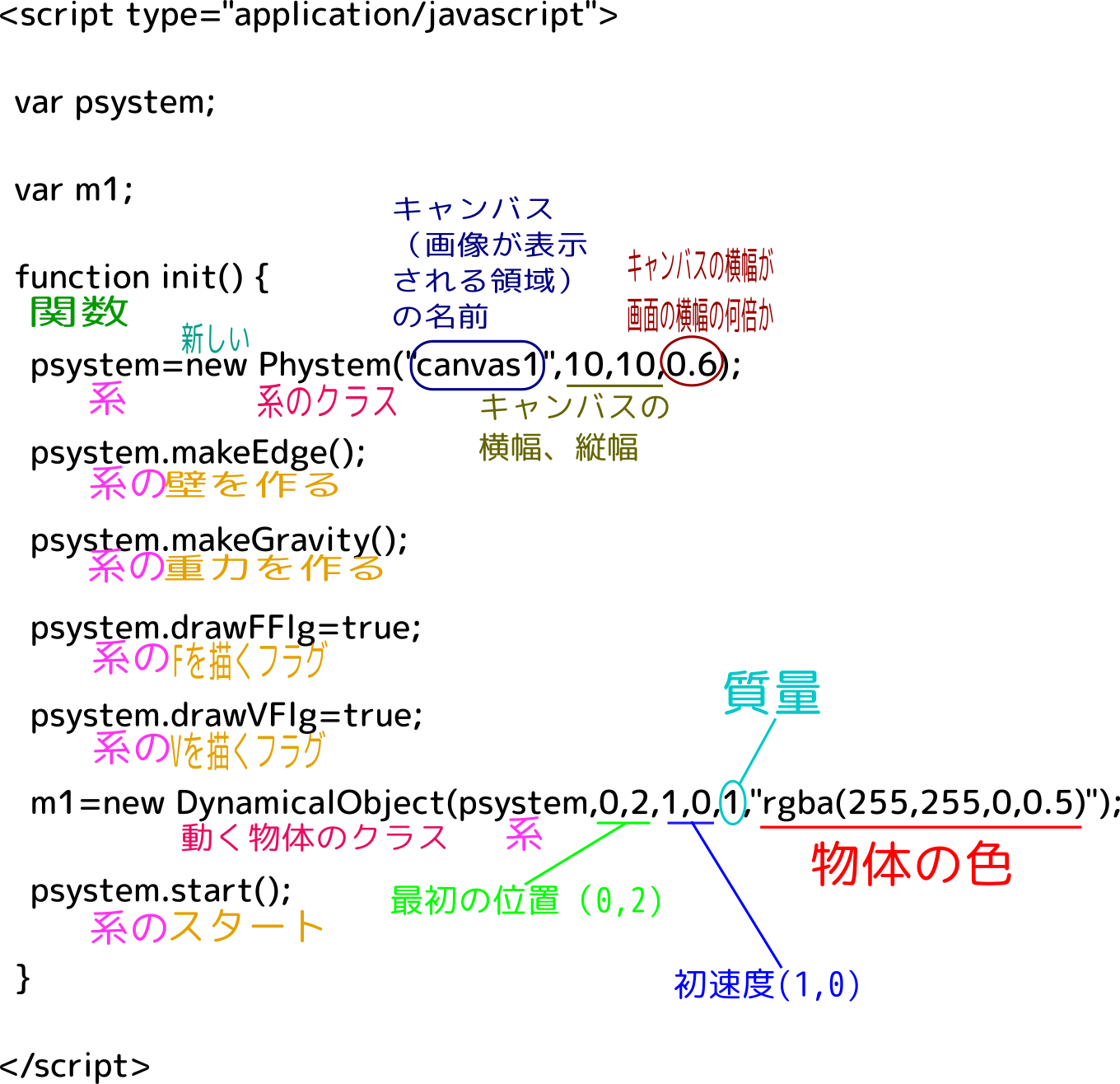
このプログラムのうち、「これ専用に書いた部分」は
var psystem;
var m1;
function init() {
psystem=new Phystem("canvas1",10,10,0.6);
psystem.makeEdge();
psystem.makeGravity();
psystem.drawFFlg=true;
psystem.drawVFlg=true;
m1=new DynamicalObject(psystem,0,2,1,0,1,"rgba(255,255,0,0.5)");
psystem.start();
}
だけである。
1行ずつ見ていこう。
var psystem; var m1;
↑この2行は単なる「変数の宣言」である(実はなくてもよい)。
psystemはこのプログラムが表現している「系」。m1は中で動きまわる「質点」である。
次の
function init() {
は、initという名前の関数であるが、このページがブラウザにロードされるとこの「init()」が呼ばれるようになっている。どうやってそう指定しているかというと、ページのbody部分にある、
<body onload='init();'>で、である。
次の行の
psystem=new Phystem("canvas1",10,10,0.6);
は、「系」と描画するためのキャンバスを同時に定義している。
Phystem(Physical Systemの略のつもり)は、ここで行う物理シミュレーションの演算をせっせとやってくれている部分でもある(中身の詳細は後で解説しよう)。
引数の意味であるが、まず最初の"canvas1"は「どのキャンバスに描画するか」を意味する部分。
このファイルのソースを見れば、
<canvas id="canvas1" ></canvas>
という箇所が見つかる。この場所に、「canvas」すなわち描画領域が置かれる。
id="canvas1"はこの描画領域のID(識別子)で、プログラムの中でこれを指定することでどの描画領域に絵を描くかが指定される。
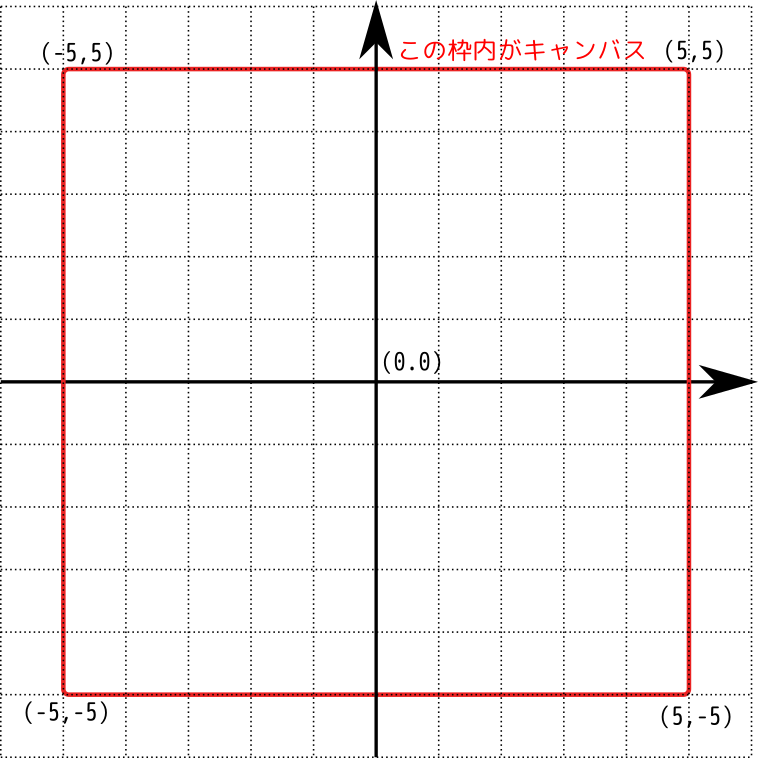
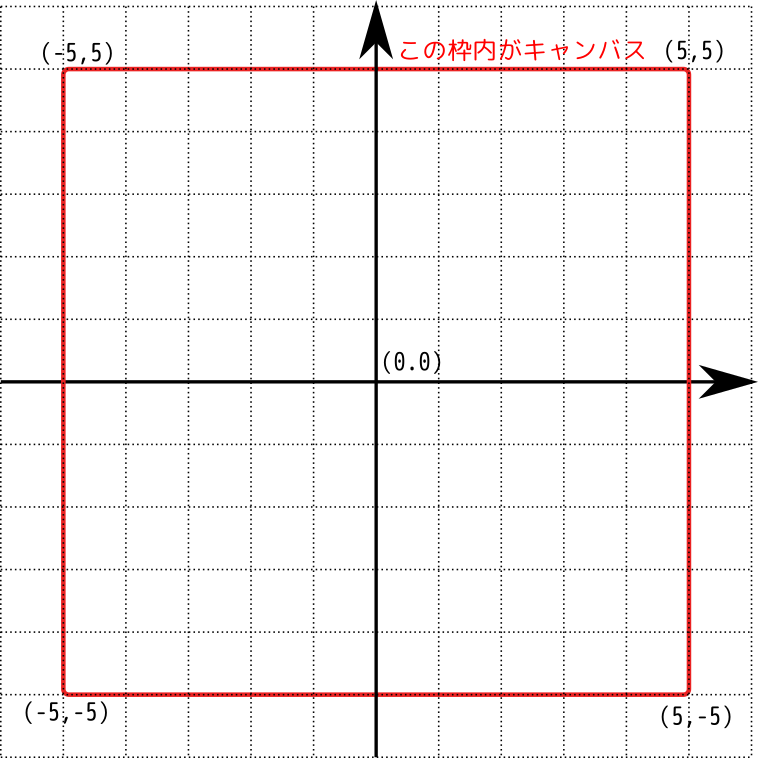
キャンバスのIDの次に10,10,0.6という引数があるが、最初の二つ(10,10)は描画領域の横幅と縦幅であり、こう指定すると下の図のような四角形の形のキャンバスができる。

何も指定しないと横の座標(いわゆるx座標)が-5〜5に、縦の座標(いわゆるy座標)も-5〜5になる。ここで、y座標が通常のように「上が正」であることに注意(コンピュータの世界ではy座標は下向きを正に取ることが多いが、ここでは通常に近くなるように変えている)。この-5とか5とかいう数字は、(コンピュータの画面が1024×768だ、とか言う時の)ピクセル数とは関係ない。
最後の0.6というのは、キャンバスが画面横幅のうちどれくらいを占めるかを決めている。

この次の2行は、系の性質を定めている。
psystem.makeEdge(); psystem.makeGravity();
makeEdge();はその名の通り、「端っこ」を作る。その端の部分で力が働いて跳ね返されるようになっている。
makeGravity();も名前どおり、重力を作る。どのように作っているかは後で説明しよう。
その次の行の
psystem.drawFFlg=true;
は単に「力を絵に書いてね」と指定しているだけである。「drawF」が「Fを描け」であり、「Flg」は「フラグ」つまり、これがtrueかどうかで動きを変える印である(フラグは本来「旗」の意味で、「旗が立ってたらこれをやれという目印」というつもり)。
なお、drawVFlgは「速度を絵に書いてね」というフラグである。
その次の行である
m1=new DynamicalObject(psystem,0,2,1,0,1,"rgba(255,255,0,0.5)");
でいよいよ、物体が「系」に置かれる。
new DynamicalObjectの第1引数psystemは、「どの系に物体を置くか」を指定する。
第2、第3引数は初期位置のx,y座標、第4,第5引数は初速度のx,y成分である。
第6の引数は物体の質量である。
第7の引数は物体の色。rgba(R,G,B,A)で、赤(R)、緑(G)、青(B)の三原色と、不透明度(A)を表現する。
RGBについては0〜255で、Aは0〜1で表現する(A=0なら完全に透明、A=1なら完全に不透明)
例の"rgba(255,255,0,0.5)"は50%ぐらい透明な黄色である。
物体の半径を変えたい時は、m1.r=0.8;のように指定する。
この後は、
psystem.start();
によって系の時間発展がスタートする。後は物理法則に従って運動が起こるだけである。
以下に、以上の説明をまとめた画像を示す。

さて、まずはこのファイルを編集して運動がどう違ってくるかを確認してみよう。
具体的には、このファイルの中身を(自分の好きなエディタでよいので)編集し保存したのち、ブラウザの「リロード」ボタン(Chromeなら )を押す。
)を押す。
chromeを使っていて、うまく動かないときにはどうしたらいいかについてはChromeによるデバッグを見よう。
課題
これに「物体をマウス(指)で動かす」という機能をつけたい、と思う人は、落体の運動(ドラッグつき)へ行こう。